-
Accedi al tuo sito WordPress
Effettua il login nel backoffice del tuo sito Wordpress, generalmente seguendo un link di questo tipo: tuodominio.it/wp-admin
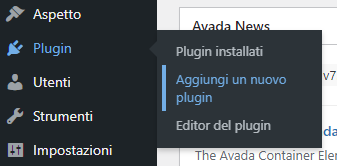
Vai alla sezione Plugin
Dal menù principale clicca su "Plugin" e quindi su "Aggiungi un nuovo plugin"

Cerca e installa il plugin AccessiWeb Widget
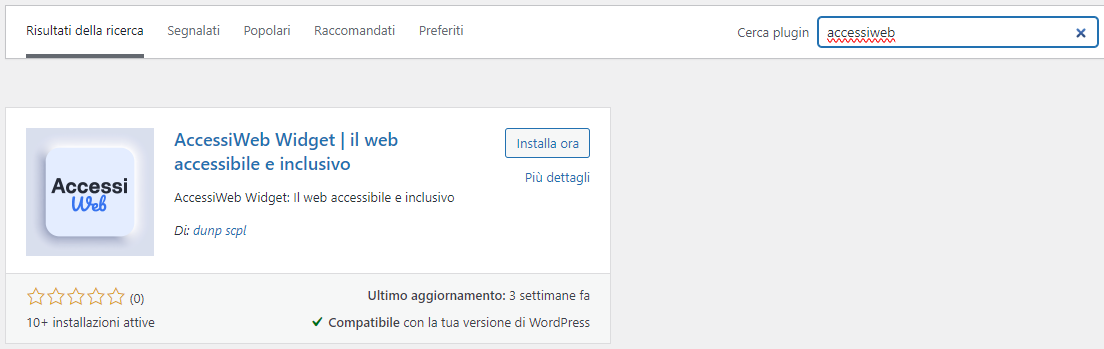
Nella pagina "Aggiungi plugin" scorri tra i plugin elencati oppure cerca il plugin "Accessiweb widget" nell'apposito campo di ricerca plugin.
Trovato il plugin clicca su "Installa ora", terminata l'installazione clicca in seguito su "Attiva".

Configura il plugin di accessibilità AccessiWeb
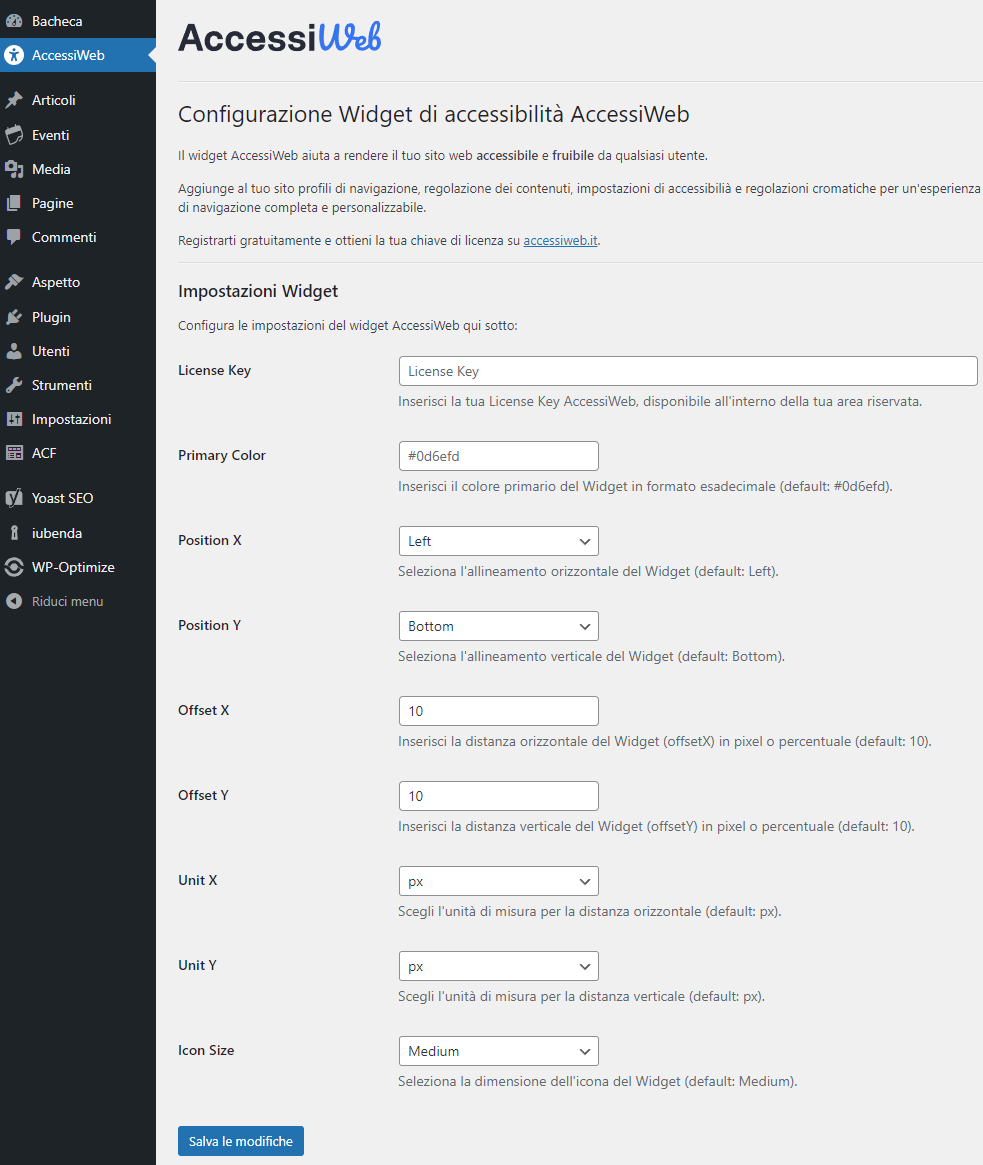
Ora che hai installato ed attivato il plugin AccessiWeb Widget per il tuo sito WordPress non ti resta che compilare i campi come segue.
LicenseKey: la chiave di licensa che trovi all'interno della tua area riservata accessiweb.it associata al tuo dominio/referral autorizzato;
PrimaryColor: il colore primario del widget in esadecimale (default #136ef8);
PositionX: allineamento orizzontale del widget: destra o sinistra (default left);
PositionY: allineamento verticale del widget: sopra o sotto (default bottom);
OffsetX: distanza orizzontale del widget in numero intero (default 10);
OffsetY: distanza verticale del widget in numero intero (default 10);
UnitX: unità di misura per il parametro OffsetX: pixel o percentuale (default px);
UnitY: unità di misura per il parametro OffsetY: pixel o percentuale (default px);
IconSize: dimensione dell'icona: small, medium o large (default medium);

Salva le modifiche
Terminata la configurazione del widget ricordati di salvare le modifiche cliccando su "Salva le modifiche".
Nel caso avessi installato nel tuo sito anche plugin di gestione della Chache ti suggeriamo di eseguire un refresh / cancellazione cache o "purge cache".