-
Accedi al tuo account Google Tag Manager
Effettua il login nel tuo account Google Tag Manager, puoi farlo seguendo questo link: Google Tag Manager
Seleziona l'Account ed il contenitore
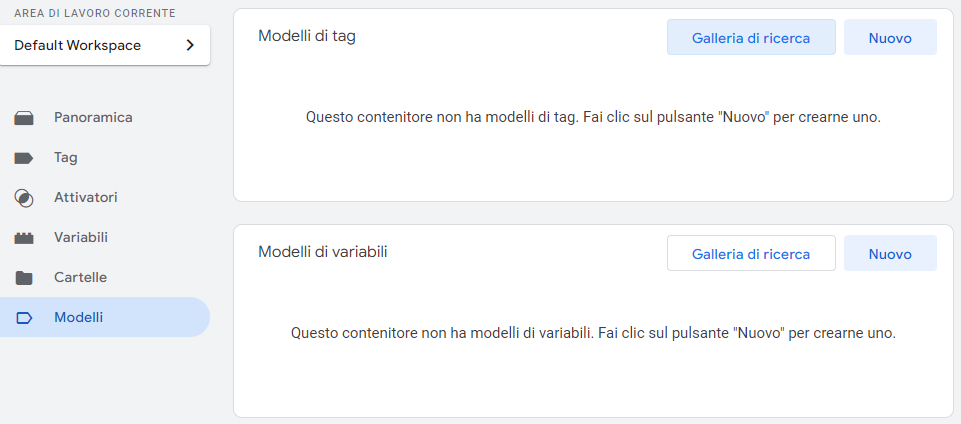
Seleziona l'Account ed il contenitore nel quale vuoi integrare il widget di accessibilità e nell'area di lavoro corrente clicca su "Modelli".

Apri la Galleria di ricerca
Nella sezione "Modelli di tag" clicca su "Galleria di ricerca" per accedere alla Galleria modelli della Community Tag Manager.
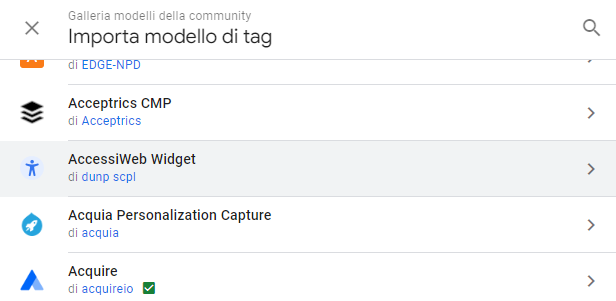
Scorri tra i modelli o cerca "AccessiWeb Widget" nel relativo campo di ricerca e cliccaci per aprire i dettagli del modello.

Aggiungi il modello all'area di lavoro
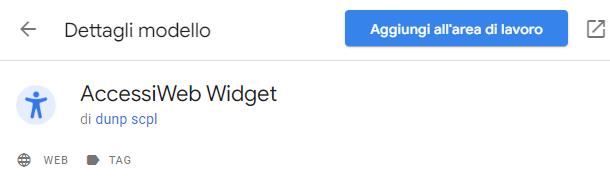
Nella scheda dettagli modello AccessiWeb Widget clicca in alto su "Aggiungi all'area di lavoro".
Il modello AccessiWeb Widget è ora disponibile nei modelli della tua area di lavoro.

Crea un nuovo Tag
Ora che il modello è disponibile puoi creare un nuovo Tag AccessiWeb Widget. Per farlo clicca su "Tag" e poi su "Nuovo".
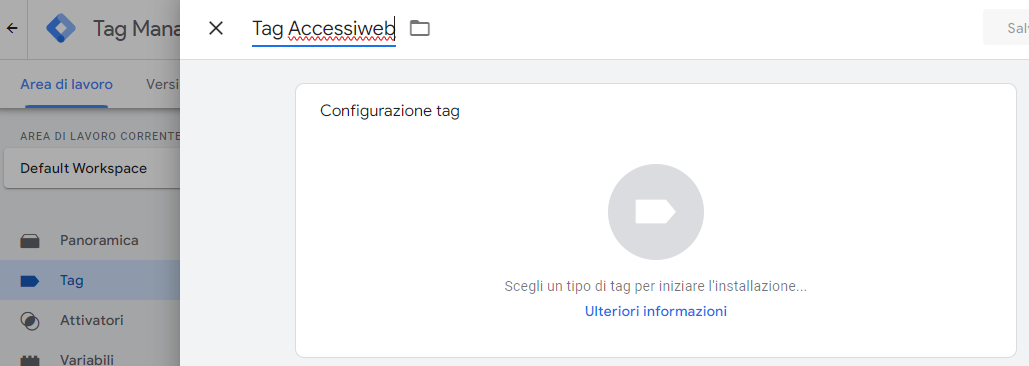
Dai un titolo al Tag e clicca nell'area "Configurazione tag" per scegliere il tipo di tag.

Seleziona AccessiWeb Widget
Nella lista di Tag, troverai il tag personalizzato AccessiWeb Widget. Cliccaci per attivarlo.

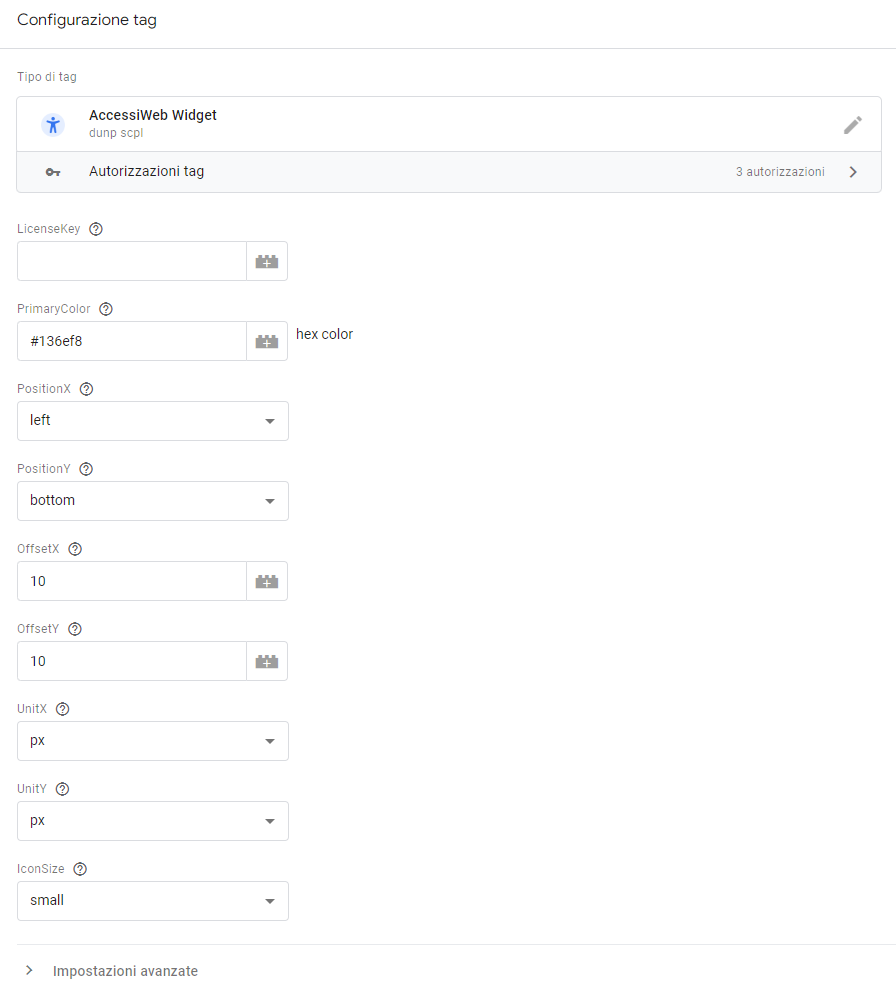
Configura il tag AccessiWeb Widget
Ora che hai aperto il tag AccessiWeb Widget non ti resta che compilare i campi come segue.
LicenseKey: la chiave di licensa che trovi all'interno della tua area riservata accessiweb.it associata al tuo dominio/referral autorizzato;
PrimaryColor: il colore primario del widget in esadecimale (default #136ef8);
PositionX: allineamento orizzontale del widget: destra o sinistra (default left);
PositionY: allineamento verticale del widget: sopra o sotto (default bottom);
OffsetX: distanza orizzontale del widget in numero intero (default 10);
OffsetY: distanza verticale del widget in numero intero (default 10);
UnitX: unità di misura per il parametro OffsetX: pixel o percentuale (default px);
UnitY: unità di misura per il parametro OffsetY: pixel o percentuale (default px);
IconSize: dimensione dell'icona: small, medium o large (default medium);

Aggiungi un attivazione
Ora che hai configurato il tag seleziona nell'area Attivazione "All Pages" come attivatore del tag, stiamo indicando al sistema di permettere l'attivazione del tag AccessiWeb Widget su tutte le pagine del tuo sito a meno che tu non voglia aggiungere eccezioni.
Salva il tag e aggiorna il Tag Manager
Completata la configurazione del Tag e del suo attivatore, clicca in alto su "Salva".
Non dimenticare di inviare le modifiche apportate al tuo contenitore per la pubblicazione, per farlo torna nella tua area di lavoro, clicca in alto a destra su "Invia", dai un nome alla versione ed infine clicca su "Pubblica". Il Widget AccessiWeb è ora disponibile nel tuo sito.